BracketsでSmartyのコードカラーリングを設定する

BracketsでPHP+HTML系のシステムを開発していますが、Smartyというテンプレートエンジンを利用する際にコードカラーリングで使いにくい点があったので、独自の拡張機能を作成して解決してみました。
BracketsでSmartyを使う
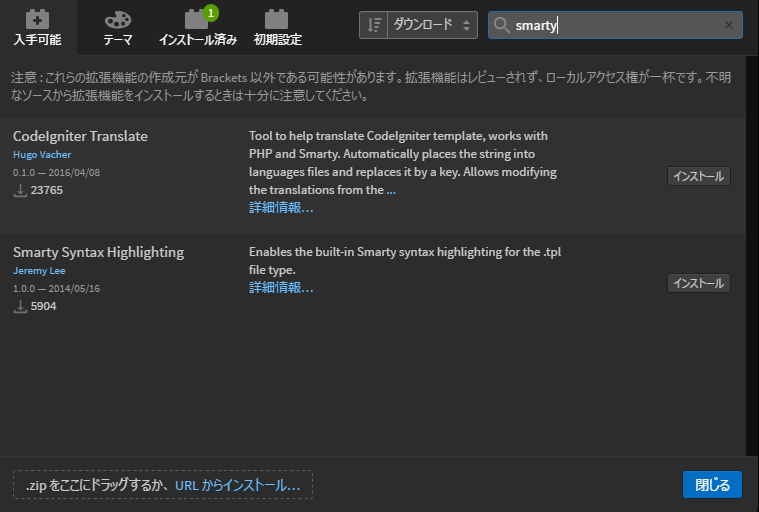
Bracketsの拡張機能マネージャから「Smarty」で検索すると、たった2件しかヒットせず、その内コードカラーリングに使えそうな拡張機能は1件しかありません。
しかも最終更新が5年以上前、だれもBracketsでSmartyなど使っていないのでしょうか?
この「Smarty Syntax Highlighting」をインストールすると、拡張子「.TPL」のファイルに対してSmartyのコードカラーリングが有効になります。
Smarty Syntax Highlightingの使い難い点
拡張機能インストール前のHTMLのコードカラーリングの状態はこのような感じです

当然、Smartyの構文は無視されて単なるテキストとして表示されてしまいます。「Smarty Syntax Highlighting」をインストールすると、

Smarty構文のコードカラーリングが有効になりました。しかしHTMLのコードカラーリングが無効になってしまいました!
Smartyの問題というよりは、テンプレートエンジンという特殊な環境の問題です。これをどうにか解決したいのですがBrackets+Smartyの情報がなさすぎるので自分で拡張機能を作るしか無いです。
独自の拡張機能を作る
Bracketsの拡張機能の作り方は簡単で、自身の拡張機能のフォルダ内にファイルを作成するだけです。
「ヘルプ」→「拡張機能のフォルダを開く」をクリックして「user」のフォルダに移動します。

「user」内に「my-smarty-color」という新しいフォルダを作成します。
拡張機能を動作させるには「package.json」と「main.js」という2つのファイルが必要なので「my-smarty-color」 内に作成します。
「package.json」は拡張機能の説明などを記載しますが、今回の拡張機能は自分専用なので必要最低限の内容を記述しています。
package.json の内容
{
"name": "My Smarty Color",
"title": "",
"description": "",
"homepage": "",
"version": "1.0",
"author": "",
"license": ""
}main.js の内容
Bracketsは内部的にCodeMirrorというコンポーネントを使っていますので、このマニュアルを参照して拡張機能を作っていきます。
調べていくとCodeMirrorには「multiplexingMode」というモードがあり、エディタの途中で他の言語を挿入できる機能なのでこのモードを使います。
define(function (require, exports, module) {
var CodeMirror = brackets.getModule("thirdparty/CodeMirror/lib/codemirror"),
LanguageManager = brackets.getModule("language/LanguageManager");
LanguageManager.getLanguageForExtension("htm").removeFileExtension("htm");
brackets.getModule(["thirdparty/CodeMirror/mode/smarty/smarty"], function () {
CodeMirror.defineMode("htmlbars", function (config) {
return CodeMirror.multiplexingMode(
CodeMirror.getMode(config, "text/html"),
{
open: "{",
close: "}",
mode: CodeMirror.getMode(config, "smarty"),
parseDelimiters: true,
}
);
});
CodeMirror.defineMIME("text/x-smarty", "htmlbars");
LanguageManager.defineLanguage("smarty", {
name: "smarty",
mode: ["htmlbars", "text/x-smarty"],
fileExtensions: ["htm"]
});
});
});いきなり完成形です。拡張子「.HTM」をSmartyとの混在モードで利用する為のコードです。Smartyの標準デリミタ{と} を見つけると、デリミタの内側ではSmaryモードに切り替わります。
「.HTM」以外の拡張子で利用する場合には、3箇所の "htm" の部分を書き換えるだけで動作すると思います。
※CodeMirrorを完全には理解していないので不適当な記述があるかもしれません。
拡張機能の動作確認
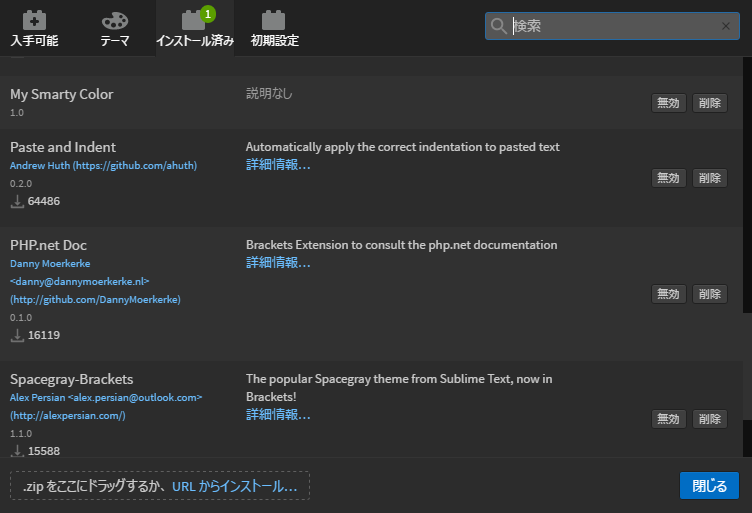
ファイルを配置したらBracketsを再起動して拡張機能マネージャを開きます。
拡張機能が正しく認識されていれば拡張機能リストに「My Smarty Color」として表示されます。

そしてHTMファイルを開くと、HTMLとSmartyが同時にコードカラーリングされています!
Smarty標準デリミタの問題点
自作の拡張機能でHTML+Smartyのコードカラーリングには成功していますが、Smartyの標準デリミタではCSSやJavaScriptで誤作動を起こすので大問題です。
「main.js」の「open ~ close」の部分のデリミタの指定を変更すれば動くと思いきや、全く動かずに苦労しました。長くなりましたので別の記事でシェアします!