PageSpeed InsightsでWordPressサイトが100点を取る5つのポイント

「PageSpeed Insights」は、ホームページの表示速度を計測してくれるサービスですが、採点が厳しい事で有名です。特にWordPressサイトの場合には何も対策しなければ50~60点という悲惨な結果が出ることもあります。
試行錯誤の結果、このWordPressブログを100点にすることができたので方法をシェアします。
レンタルサーバ・テーマ・プラグインの選び方
ホームページの表示速度に最も影響があるのはレンタルサーバです。当ブログはフルSSDで高速化した、さくらのレンタルサーバ![]() のスタンダードプランで運用されています。このサーバの利用で100点が取れたのでサーバが遅い方は乗り換えを検討してみてください。また2022年2月以前の旧サーバを利用中の方は新サーバへの移行ツールで簡単に乗り換えが可能です。
のスタンダードプランで運用されています。このサーバの利用で100点が取れたのでサーバが遅い方は乗り換えを検討してみてください。また2022年2月以前の旧サーバを利用中の方は新サーバへの移行ツールで簡単に乗り換えが可能です。
テーマはColdboxという無料のテーマを利用しています。SEOにも強く表示も高速です。まれにテーマの作りが原因で表示が激遅になる事もあるので気をつけましょう…。
また、プラグインは入れたら入れるほど表示が遅くなるので、何の用途かわからないプラグインや使っていないプラグインは無効化しておきましょう。
1.「Googleフォント」の無効化
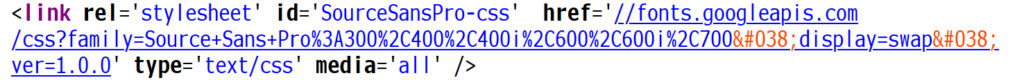
テーマやプラグインがGoogleフォントを使っているとHTMLソースにこのようなタグが表示されます。

fonts.googleapis.comという外部のURLから読み込む形となるので表示が遅くなります。
これを非表示にするには「Disable & Remove Google Fonts」というプラグインをインストールして有効化しましょう。
※ただし、Googleフォントを使っている状態で無効化すると表示フォントが微妙に変更になります。どうしても許容できない違いであれば無効化は諦めましょう。
2.「次世代フォーマットでの画像の配信」対策
「WebP」という新しい画像フォーマットであれば、同一の画質でもファイル容量を大幅に減らす事ができるので変更しましょうという意味です。WordPressの「Converter for Media」プラグインをインストールして解決しました。

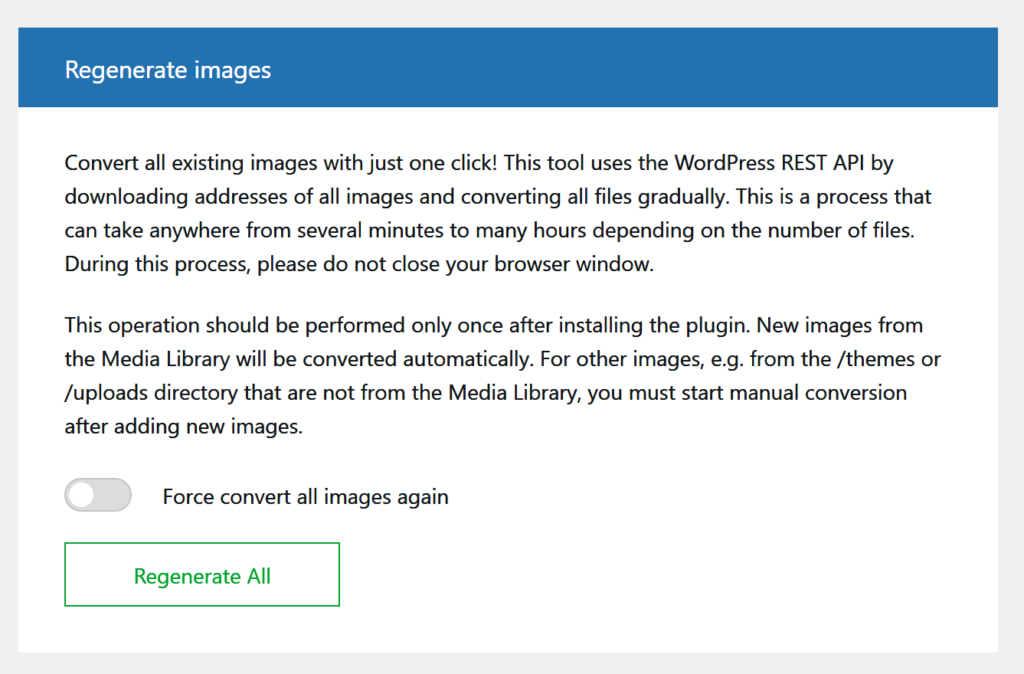
インストール後に「Regenerate images」→「Regenerate All」を押すだけで設定は完了しました。

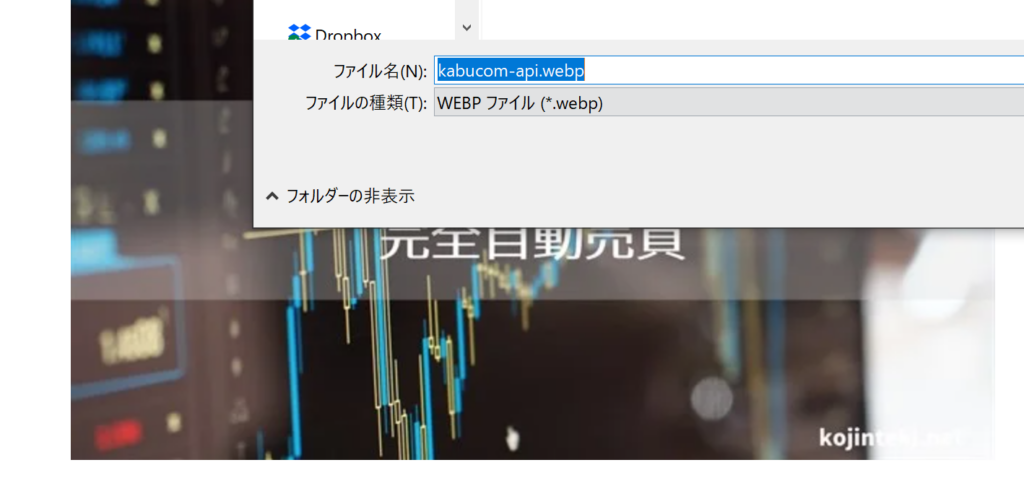
設定完了後、GoogleChromeで表示されている画像を右クリックで保存すると拡張子「webp」となっている事が確認できます。
3.「レンダリングを妨げるリソースの除外」CSS対策
画面上で使っていないCSSを「link rel=’stylesheet’」で別ファイルとして読み込むと発生します。
プラグイン「Autoptimize」を利用してCSSをインライン表示に変更します。
CSSオプションのみ上記3ヶ所にチェックをいれて保存すると、CSSがインライン表示されました。
4.「レンダリングを妨げるリソースの除外」JavaScript対策
JavaScriptを非同期で読み込むために「async」という属性を追加します。
if(!(is_admin())){
function replace_scripttag($tag) {
if(!preg_match('/\b(defer|async)\b/', $tag)){
return str_replace("type='text/javascript'" , 'async' , $tag);
}
return $tag;
}
add_filter('script_loader_tag' , 'replace_scripttag');
}「functions.php」に上記コードを追加しました。
追記1:「jquery-core-js」と「jquery-migrate-js」に「async」を追加すると一部のプラグインで不具合が発生しました。不具合が発生した場合には以下のコードで回避してください。
if(!(is_admin())){
function replace_scripttag($tag) {
//---書き換えを行わないIDを追加する
if(preg_match('/cd-script-js|scripts-hljs|scripts-hljs-web|jquery-core-js|jquery-migrate-js/', $tag)){ return $tag;}
if(!preg_match('/\b(defer|async)\b/', $tag)){
return str_replace("type='text/javascript'" , 'async' , $tag);
}
return $tag;
}
add_filter('script_loader_tag' , 'replace_scripttag');
}追記2:挙動が安定しない。そしてフッター部分のスクリプトは書き換える必要が無い気がするので「jquery-core-js」より上に位置するJavaScriptのみを個別指定して置換するように修正しました。
if(!(is_admin())){
function replace_scripttag($tag) {
//---置換するID
$replace_id_ary = [
'wpp-js-js' ,
'regenerator-runtime-js' ,
'wp-polyfill-js' ,
];
if(!preg_match('/\b(defer|async)\b/', $tag)){
foreach ($replace_id_ary as $replace_id){
if(preg_match("/ id='{$replace_id}'/i" , $tag)){
return str_replace("type='text/javascript'" , 'async' , $tag);
}
}
}
return $tag;
}
add_filter('script_loader_tag' , 'replace_scripttag');
}5.「静的なアセットと効率的なキャッシュ ポリシーの配信」対策
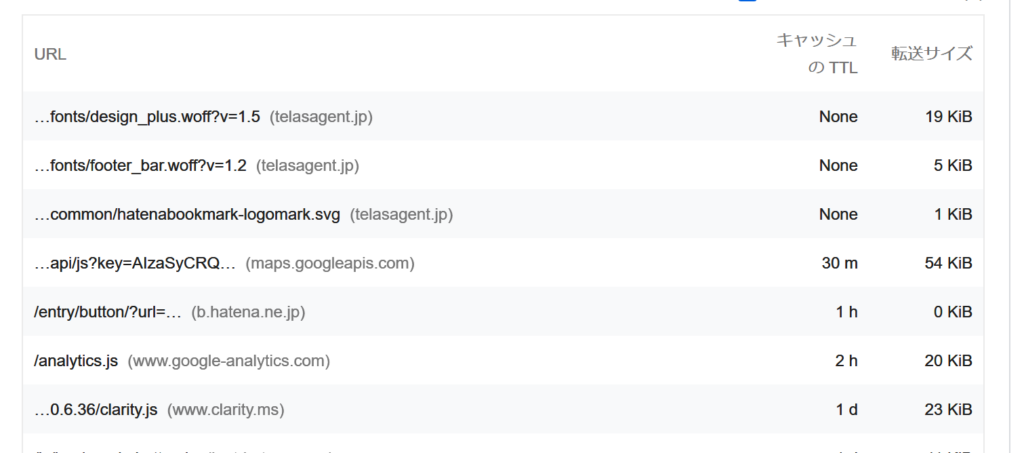
キャッシュとは、再度読み込むまでの時間という意味でキャッシュの設定が「None」の場合には、毎回アクセスする度にブラウザがサーバからダウンロードする事になり低速になります。

このテーマでは「.woff」というフォントファイルにキャッシュが設定されておらず、またフォントファイルは内容がほとんど変わらないので長めのキャッシュを指定します。
<IfModule mod_expires.c>
ExpiresActive On
<FilesMatch "\.(woff|woff2|svg)$">
ExpiresDefault "access plus 1 week"
</FilesMatch>
ExpiresByType text/html "access plus 60 seconds"
</IfModule>.htaccessファイルに上記内容を追加します。すでに「IfModule mod_expires.c」の記述がある場合には「FilesMatch “.(woff|woff2|svg)$”」の3行を追加すればよいでしょう。
そして100点へ


はい。見事100点になりました(デスクトップ版)
携帯電話が100点にならなかったけど、これ以上は記事の表示数を減らすなどしないと100点にはならなかったので諦めました…。
実際に100点を目指してみた感想としては、無理に100点を目指して意味の分からないプラグインをいれなくても、80~90点で体感早ければ良いと思います。よってCSSのインライン表示用のプラグイン「Autoptimize」はHTMLソースの視認性が悪いので無効化します。
各自の環境に合わせて必要な機能だけ使ってみてください!



