Webmin2.0のテーマカラーを変更する
Webminを使って複数のサーバを管理していると、うっかり致命的な誤操作をしてしまう事があります。簡単なクリック操作ですべてを消去できる危険性から利用を禁止している会社もあるようです。
過去にWebminの誤操作で本番サーバの/home/以下が空になった事もありました…。
しかしWebmin使うと作業効率が爆上がりするので手放せません。Webmin2.0のデフォルトテーマ「Authentic Theme」には誤操作を防ぐカラー設定がなかったのでCSSで色変更する方法をシェアします。
テーマ構成を開く

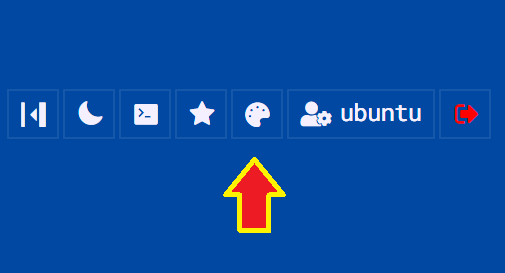
左メニューの下部に「テーマ構成」のアイコンがあるのでクリックします。
テーマの拡張機能を開く

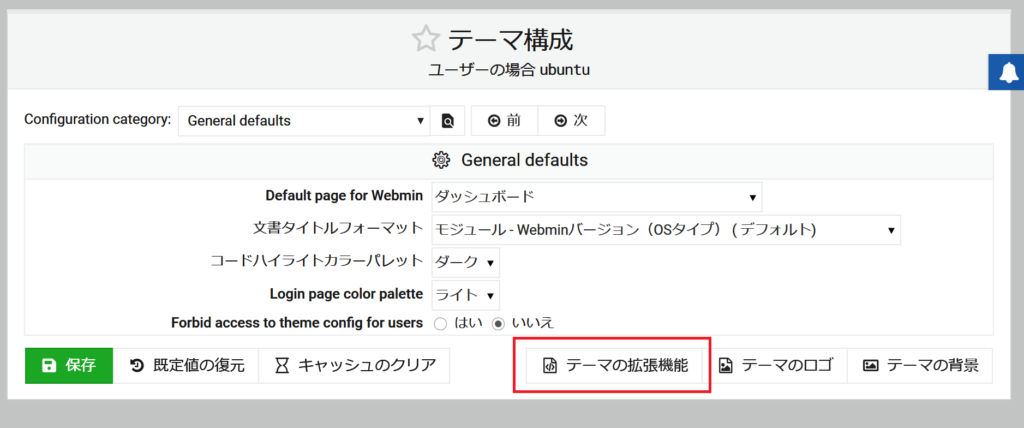
下部のボタン「テーマの拡張機能」をクリックします
変更するCSSを入力する
CSSの入力欄があるのでサイドバーの色を変更するコードを入力します。
#sidebar {
background-color: #9B2207 !important;
}
.switch-mins a {
background-color: #9B2207 !important;
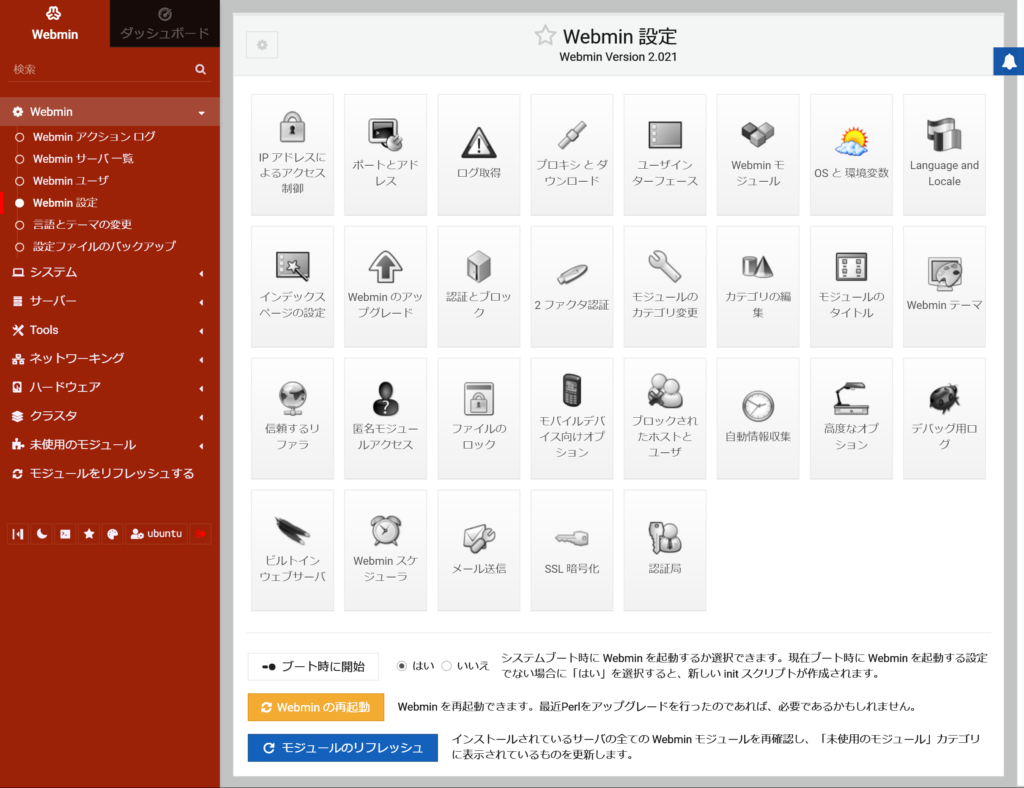
}サイドバーの色が変わりました


カラーコード(#9B2207)の部分をサーバ毎にお好きな色に変更してください。この部分の色を変更しておくと「間違えて違うサーバのデータ消しちゃった…」などのミスを防ぐことができると思います!

