sakura.io + ArduinoでIncoming Webhook
前回の記事では、さくらインターネット![]() のsakura.ioを使ってGPSで受信したデータをGoogleMapに表示してみました。 GPSセンサー → sakura.io基板 → プラットフォーム(Outgoing Webhook) → ウェブサーバ → GoogleMapで表示 のような流れです。
のsakura.ioを使ってGPSで受信したデータをGoogleMapに表示してみました。 GPSセンサー → sakura.io基板 → プラットフォーム(Outgoing Webhook) → ウェブサーバ → GoogleMapで表示 のような流れです。
今回は「Incoming Webhook」を使って、ウェブサーバ → プラットフォーム(Incoming Webhook) → sakura.io基板 のようにIoTデバイスをウェブサーバから制御してみます。
Arduinoスケッチ
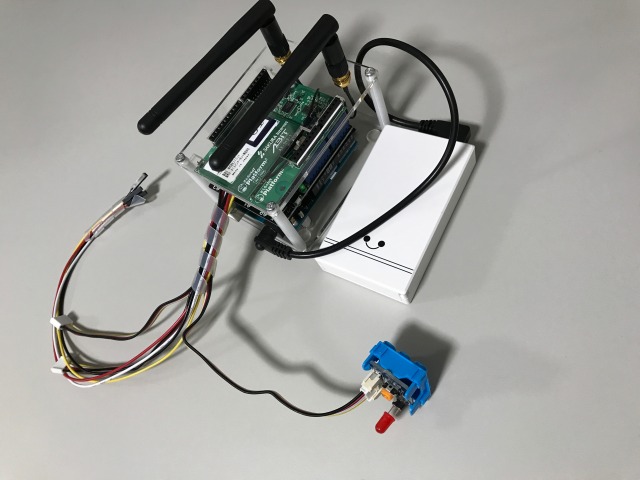
GROVEを使って配線は簡略化しておりLED 「D4」ピンに接続しています。(その他の配線はテスト用なので今回は使いません)

sakura.io デバイスの「channel 0」に数値(Int)の「1」が入ればLEDをON、「99」が入ればLEDをOFFとします。
スケッチ の内容
#include <SakuraIO.h>
SakuraIO_I2C sakuraio;
//---LEDを[D4]に接続
const int pin_led = 4;
///=======================================================================
// +setup
///=======================================================================
void setup() {
//---出力に設定
pinMode(pin_led, OUTPUT);
//---Serialポートを開く
Serial.begin(9600);
Serial.print("Waiting to come online");
//---sakura.ioがオンラインになるまで待つ
for(;;){
if( (sakuraio.getConnectionStatus() & 0x80) == 0x80 ) break;
Serial.print(".");
delay(1000);
}
Serial.println("");
//---起動時LEDを点灯
digitalWrite(pin_led, HIGH);
delay(2000);
//---2秒後にLEDを消灯
digitalWrite(pin_led, LOW);
}
///=======================================================================
// +loop
///=======================================================================
void loop() {
uint8_t ret;
uint8_t avail;
uint8_t queued;
//---受信キューの数を取得
sakuraio.getRxQueueLength(&avail, &queued);
if(queued){
uint8_t channel;
uint8_t type;
uint8_t values[8];
int64_t offset;
int32_t int_value = 0;
//---受信キューから取り出す
ret = sakuraio.dequeueRx(&channel, &type, values, &offset);
if(ret == 0x01){
//---チャンネル0のみ
if(channel == 0){
//---32ビット整数型の場合
if(type == 'i'){
//---受信したバイト列からコピー
memcpy(&int_value, &values, sizeof(int32_t));
Serial.print(" int="); Serial.print(int_value);
//---[int=1]で電源ON
if(int_value == 1){
Serial.println(" [Power ON]");
//---LEDを点灯
digitalWrite(pin_led, HIGH);
//---[int=99]で電源OFF
}else if(int_value == 99){
Serial.println(" [Power OFF]");
//---LEDを消灯
digitalWrite(pin_led, LOW);
}
}
}
}
}
//---0.5秒間隔
delay(500);
}ウェブサーバ側(PHPで実行)
「TOKEN」はsakura.ioのコンパネから取得出来ます。「MODULE」は制御するモジュールIDを入力してください。
「TOKEN」はsakura.ioのコンパネから取得出来ます。「MODULE」は制御するモジュールIDを入力してください。
index.php の内容
<?php
//---PHP設定用のファイル
require_once("./config.inc.php");
$action = " ";
//---電源ON
if(!empty($_GET['action']) && $_GET['action'] === 'power_on'){
$action = PowerChange(true);
//---電源OFF
} elseif(!empty($_GET['action']) && $_GET['action'] === 'power_off'){
$action = PowerChange(false);
}
///=======================================================================
// +PowerChange
///=======================================================================
function PowerChange($p_flag){
//---コンパネ内の[Token]と[モジュールID]
$token = TOKEN;
$module = MODULE;
//---API URL
$url = "https://api.sakuraio.jp/incoming/v1/{$token}";
//---1=ON, 99=OFF
$value = ($p_flag === true) ? 1 : 99;
//---JSON形式の送信データ
$content = '{"type":"channels","module":"' . $module . '","payload":{"channels":[{"channel":0,"type":"i","value":' . $value . '}]}}';
//---送信内容の定義
$options = array('http' => array(
'method' => 'POST',
'content' => $content,
'header' => 'Content-Type: application/x-www-form-urlencodedrn',
));
//---POSTで通信する
$result = file_get_contents($url , false , stream_context_create($options));
return ($p_flag === true) ? "電源ON" : "電源OFF";
}
//---------------------
// +HTML
//---------------------
echo <<<HERE
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=240">
<title>PowerChange</title>
</head>
<body style="background: #CCDDDD;">
<div align="center"><p>{$action}</p>
<form method="POST" action="./index.php?action=power_on">
<input type="submit" value="電源ON">
</form>
<form method="POST" action="./index.php?action=power_off">
<input type="submit" value="電源OFF">
</form>
</div>
</body></html>
HERE;
?>※config.inc.php は各自お好みの内容を記載してください
config.inc.php の内容
<?php
//---タイムゾーン
date_default_timezone_set('Asia/Tokyo');
//---文字コード
ini_set('default_charset', 'UTF-8');
?>動作テスト
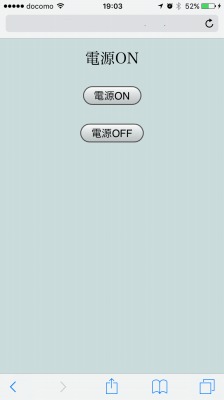
スマホでindex.phpを実行するとこのような表示になります。

「電源ON」ボタンを押すとLEDが点灯し「電源OFF」ボタンを押すと消灯します。 動画だとこのような感じになります。
sakura.ioでIncoming Webhookまとめ
デバイスを制御するPHPのコードは数行です(3行くらい?)
こんなに簡単にIoTデバイスを制御出来てしまいます。今回はON/OFFだけですが、上下左右進む戻るとかコマンド送れば遠隔でガンダムでも動かせます!
sakura.ioは分かる人が見れば簡単過ぎて意味分からないレベルですが。
普通の人から見るとマニュアルが素っ気なさ過ぎてポカーンとすると思います。
実はこんなに簡単なのでIoTで遊びましょう!

